



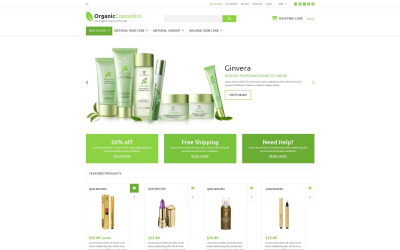
Modèle Pilotx ZenCart par WT


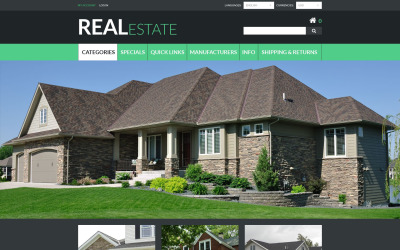
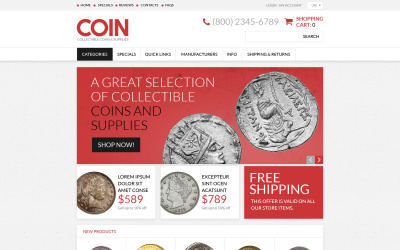
Modèle ZenCart immobilier par WT
 PRODUCT OF THE DAY
PRODUCT OF THE DAY





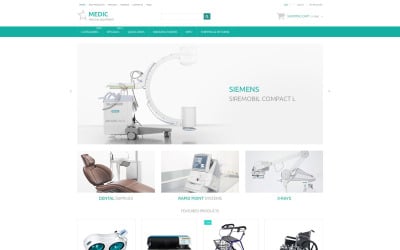
Modèle Medic ZenCart par WT









NeonCart - Thème de chariot zen de mode polyvalent par templateoption
Belle version mobile pour le commerce électronique avec les modèles réactifs Zen Cart
Vous souvenez-vous de la fréquence à laquelle vous avez vu des sites Web qui semblaient tordus et cassés sur un appareil mobile ? Très probablement pas. Aujourd'hui, la navigation sur Internet est de plus en plus envisagée à l'aide d'un téléphone. De quoi votre site a-t-il besoin pour devenir convivial pour votre client potentiel ? Nous vous parlerons dans cet article des modèles réactifs de Zen Cart.
Option réactive pour boutique en ligne : raisons de l'utiliser
Il s'agit de l'habillage des pages Web pour une adaptation automatique aux différentes tailles d'écran des navigateurs Web et des appareils : tablettes, ordinateurs personnels et smartphones. L'interface du site préserve l'esthétique visuelle et la commodité fonctionnelle. C'est un moyen de rendre le site Web attrayant pour tous les internautes utilisant votre ressource Web à partir de n'importe quel appareil.
L'importance de la vue adaptative a augmenté avec l'augmentation du nombre d'utilisateurs visitant des sites via des appareils mobiles. Grâce aux gadgets, les gens achètent, consultent des services de divertissement, obtiennent rapidement des informations urgentes, travaillent, étudient et surfent à tout moment et en tout lieu. Si le site Web ne répond pas aux exigences du visiteur, les propriétaires de ressources Web perdront la majeure partie de leur trafic et de leurs conversions.
Cette conception est une option plus économique par rapport aux autres moyens d'attirer les utilisateurs avec des smartphones et des tablettes. Les utilisateurs ne sont pas prêts à installer une application mobile, car cela coûte de l'argent supplémentaire et occupe de l'espace mémoire sur l'appareil. Pour vous, son développement et son remplissage nécessiteront des ressources supplémentaires. La même URL pour les versions mobile et de bureau du site Web a un effet positif sur la promotion du site Web dans Google et d'autres moteurs de recherche.
Ce type de ressource Web affecte la confiance et la compétitivité de l'entreprise. Des éléments d'interface rampants qui cachent une partie des informations, des images énormes qui ne peuvent pas être visualisées et du texte qui dépasse les marges de l'écran conduisent inévitablement au refus de consulter le site. Les moteurs de recherche classent le site Web plus mal et les visiteurs préfèrent les ressources Web d'autres entreprises. L'organisation risque de perdre des clients potentiels sans une visualisation pratique des informations et une navigation dans les ressources Web.
Dans Skin, le langage de balisage CSS est responsable de la conception des éléments du site. Il est responsable des styles, des tailles des objets et du texte, des animations, etc. Cependant, certains navigateurs Web ou leurs versions obsolètes ne prennent pas en charge les fonctionnalités modernes, de sorte que les sites Web ont des affichages incorrects. Il est difficile d'adapter complètement le site Web à toutes les versions existantes, mais plus les navigateurs ouvriront la ressource, plus son public sera large.
Le type de site Web a un impact direct sur sa position dans le moteur de recherche. Les algorithmes de recherche évaluent un site en fonction de facteurs comportementaux, l'efficacité de votre plateforme dépend donc de l'impression qu'il fait et de sa facilité d'utilisation :
- un chargement de page long en raison d'images volumineuses incite les utilisateurs à quitter rapidement la ressource. De tels refus nuisent à l'évaluation des moteurs de recherche ;
- une conception attrayante (formes, proportions, taille de police et d'illustrations correctement sélectionnées, couleurs) provoque une réponse émotionnelle positive et augmente le temps passé sur le site et les chances que l'utilisateur lise le matériel jusqu'au bout ;
- la page surchargée de publicités et d’éléments colorés repousse les utilisateurs ;
- une mauvaise mise en page réduit la confiance dans l'entreprise, donc le commerce électronique perd des clients ;
- l’absence de formulaire de commentaires et la difficulté de le remplir peuvent entraîner la fermeture du site ;
- le manque de vue adaptative est perçu par les visiteurs comme un manque de service client ;
- la plupart des utilisateurs d’Internet utilisent des écrans de résolutions différentes ;
- La conception créative a un effet positif sur les conversions.
L'apparence visuelle de la page affecte le succès de l'entreprise. Toute boutique en ligne doit avoir toutes les propriétés qui seront utiles à l'utilisateur. La mise en page joue un rôle important dans la création d'une attitude positive envers le site Web et l'entreprise, ce qui affecte la promotion. Les ressources qui occupent des positions élevées dans les moteurs de recherche reçoivent un trafic et des ventes élevés.
Le design réactif est nécessaire pour tout projet qui souhaite obtenir un bon classement dans les moteurs de recherche et ne pas perdre de visiteurs potentiels. Sa création est plus rentable que les autres moyens d'attirer un public qui utilise des appareils mobiles et des tablettes pour surfer sur Internet. Il joue un rôle important dans l'amélioration de la convivialité, ce qui est nécessaire pour obtenir une conversion.
Meilleurs thèmes réactifs pour Zen Cart de Templateog体育首页
Pour mieux comprendre ces mises en page, nous allons vous montrer quelques exemples de Templateog体育首页. Il s'agit d'éléments populaires.
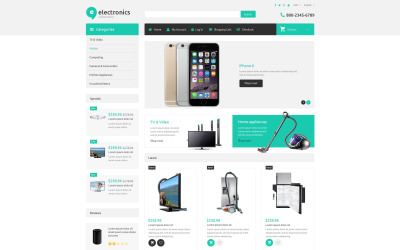
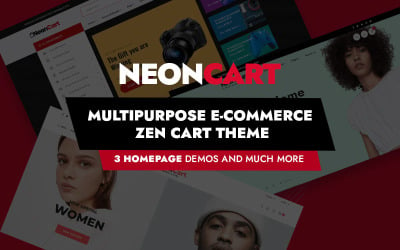
Panier au néon
C'est un skin pratique pour une boutique en ligne d'appareils, d'électronique, de matériel informatique, de gadgets, de technologies numériques, etc. Il a une apparence visuelle conviviale sur la page d'accueil. Vous utilisez des menus verticaux et horizontaux. Le premier comprend les catégories de produits et le second distribue les pages principales. Ci-dessous se trouvent les nouveaux produits, les remises et les notes. Il y a un bouton Acheter maintenant sur la grande bannière principale. Cela aidera à concentrer l'attention de l'acheteur sur votre meilleure offre. Et les en-têtes permettent à votre visiteur d'accéder à vos réseaux sociaux à l'aide de widgets. Il change également la devise et la langue, et vous avez un endroit pour mettre votre numéro de téléphone. Faites attention à la page produit. Vous disposez d'un filtre pratique pour sélectionner les attributs d'un article.
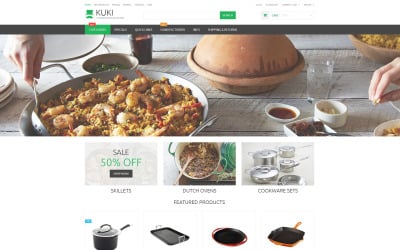
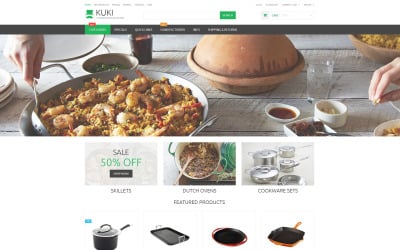
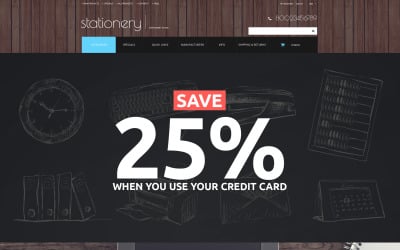
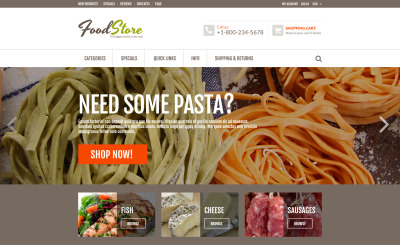
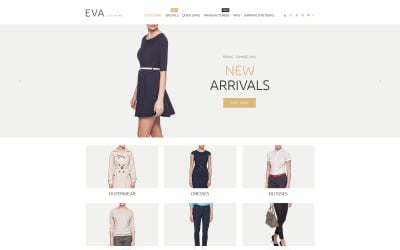
Articles ménagers
Cet article est parfait pour le secteur alimentaire : restaurants, cantines, cafés, coffee shops, boulangeries, bars, pubs, magasins d'équipements de cuisine, etc. Vous proposez des repas et des produits individuels si vous êtes un supermarché. Il comprend un méga-menu horizontal à plusieurs niveaux qui peuvent être ajustés selon vos besoins. Vous avez des étiquettes pour indiquer les remises. Vous les utilisez pour des articles individuels ou pour l'ensemble de la collection. Faites attention à la page des catégories de produits. Vous avez des boutons pratiques avec des images du type d'articles requis. Avec cela, vous trouverez la collection. Il n'y a rien de plus sur la page. Vous avez la photo et le coût des articles.
Vidéo sur les modèles réactifs de Zen Cart
FAQ sur les modèles réactifs Zen Cart
Comment choisir le thème de Templateog体育首页 ?
Regardez vos concurrents et faites attention aux designs des meilleurs. Développez un cadre fonctionnel pour identifier les fonctionnalités standard de la solution finale et les personnalisations qui nécessitent des ressources supplémentaires. Choisissez le thème de votre boutique avec la structure de mise en page appropriée. Si vous avez besoin d'améliorer la mise en page finale, contactez le développeur de l'équipe Templateog体育首页.
Comment installer le thème depuis Templateog体育首页 ?
Téléchargez la dernière version de Zen Cart. Téléchargez les fichiers de la boutique sur votre hébergement ou votre serveur local. Créez une base de données MySQL. Vous le faites avec le panneau de contrôle de l'hébergement. Sélectionnez Continuer la configuration. Vérifiez les paramètres système suggérés par l'installateur de la boutique, effectuez les ajustements nécessaires et cliquez sur Enregistrer les paramètres système. Remplissez les informations sur la boutique. Remplissez les données d'administrateur et les options de connexion au panneau d'administration. Vous avez installé la boutique avec succès.
Quel hébergement pouvez-vous utiliser pour les mises en page Zen Cart ?
Si vous souhaitez choisir un hébergement adapté à votre boutique en ligne, faites attention aux services supplémentaires : une période d'essai d'utilisation de l'hébergement avec toutes les fonctionnalités ; la possibilité de sauvegarder la base de données ; la prise en charge de plusieurs comptes de messagerie à des fins différentes ; la vérification du courrier et la protection contre le spam et les messages malveillants ; la protection du site contre les attaques DDoS ; l'accès FTP pour télécharger les fichiers de la base de données ; l'assistance technique et la surveillance de l'état du serveur 24h/24 et 7j/7 ; un panneau d'administration d'hébergement pratique ; la prise en charge de programmes et de scripts utiles. Templateog体育首页 vous recommande BlueHost et HostPapa.
Pouvez-vous utiliser des images des mises en page réactives de Zen Cart pour votre site Web ?
Oui. Certains vendeurs offrent la possibilité d'utiliser des images de démonstration pour vos besoins. Vous pouvez vérifier ces informations dans la description de l'article.